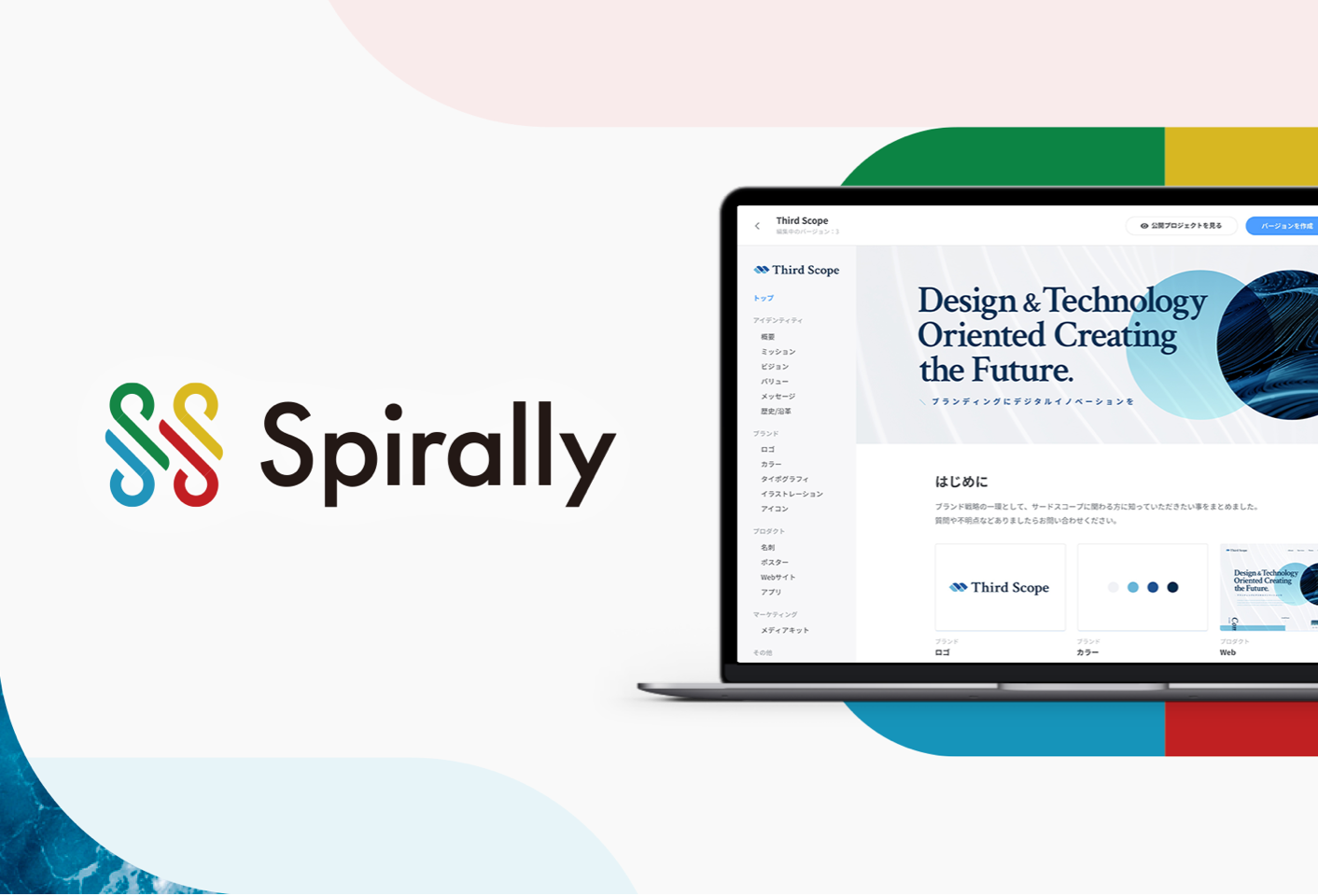
Spirally
スパイラリー

サービス概要
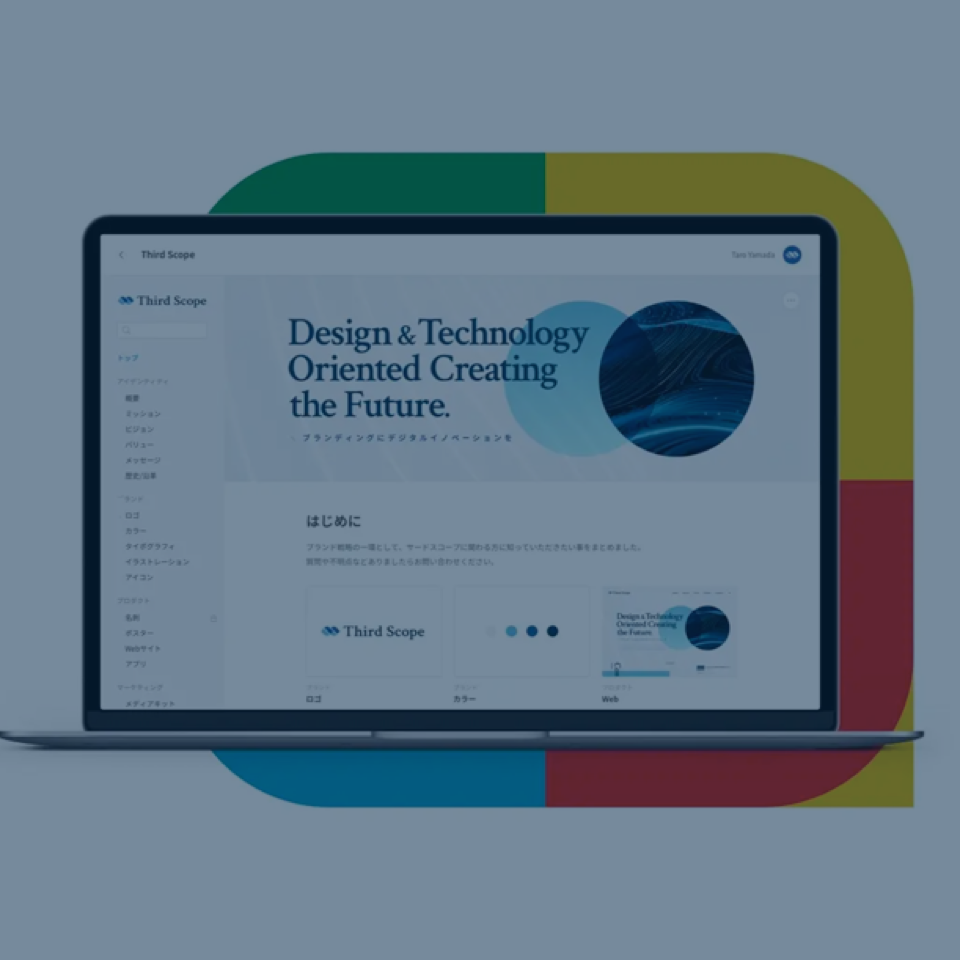
Spirallyは、デザインシステム構築のための革新的なプラットフォームです。
このプラットフォームを使用することで、企業は一貫したデザインを確立し、効率的にデザインに必要となるルールや素材を管理することができます。
デザイナーやエンジニアがリアルタイムで協力し、統一されたデザインガイドラインに基づいてアプリやウェブサイトを開発できるよう支援します。
開発のきっかけ
サービス立ち上げの背景
デジタル化の急速な進展と、多様化するデバイスに対応する必要性が増す中、従来のデザインの進め方では異なるデバイスやプラットフォーム向けに、一貫性を持ってデザインの策定や調整することが難しい状況がありました。
そこで、デザイナー同士が一貫したルールの適用や共通の素材の使用がしやすいよう、効率的なデザインシステムの構築を可能にするために、Spirallyを開発することにしました。
使用技術
- React
- TypeScript
活動内容
どのようにプロジェクトを進めたのか
まずはニーズ分析から始まりました。
企業が直面するデザイン管理の課題を詳細に調査し、ユーザーが使いやすいインターフェースと機能を設計しました。
初期プロトタイプを用いたユーザーテストを通じて、フィードバックを収集し、改善を重ねました。
デザイン段階で行ったこと
主にデザイナー職にご利用頂く事を念頭に、ロゴの使用ルールの自動適用や、カラーパレットの自動表示など、様々なテンプレートを用意しました。
また、専門職以外の方々にもご利用頂けるよう、非常に分かりやすくシンプルなインターフェースになるよう心がけて制作をしました。
開発段階で行ったこと
必要な機能を迅速に実装し、各機能の動作を徹底的にテストしました。
次に、各機能を統合し、シームレスなユーザー体験を提供することを目指しました。
また、データの保護とプライバシーを確保するためのセキュリティ対策も万全に行いました。
サービスローンチ後の対応
ユーザーからの問い合わせに迅速に対応し、フィードバックを基に機能の改善と新機能の追加を行いました。週次の定例会議を設け、社内から挙がった提案なども含め意欲的に改善を重ねています。
さらに、SpirallyのLPを制作して認知度を高めるためのプロモーション活動等も展開しました。